Portfolio
Thought Bubble
Thought Bubble: Web App
Tools: JavaScript, HTML5 Canvas, CSS
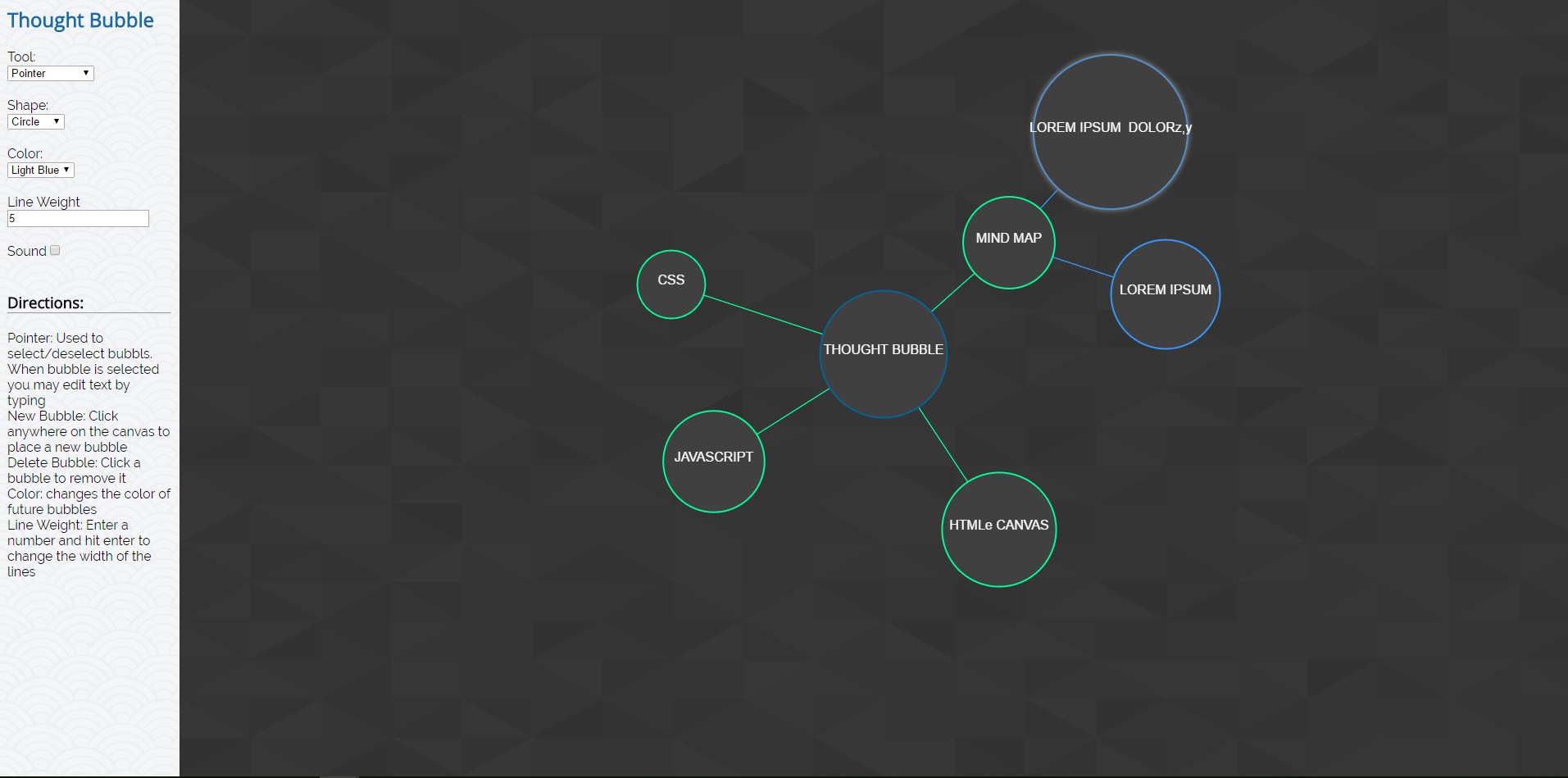
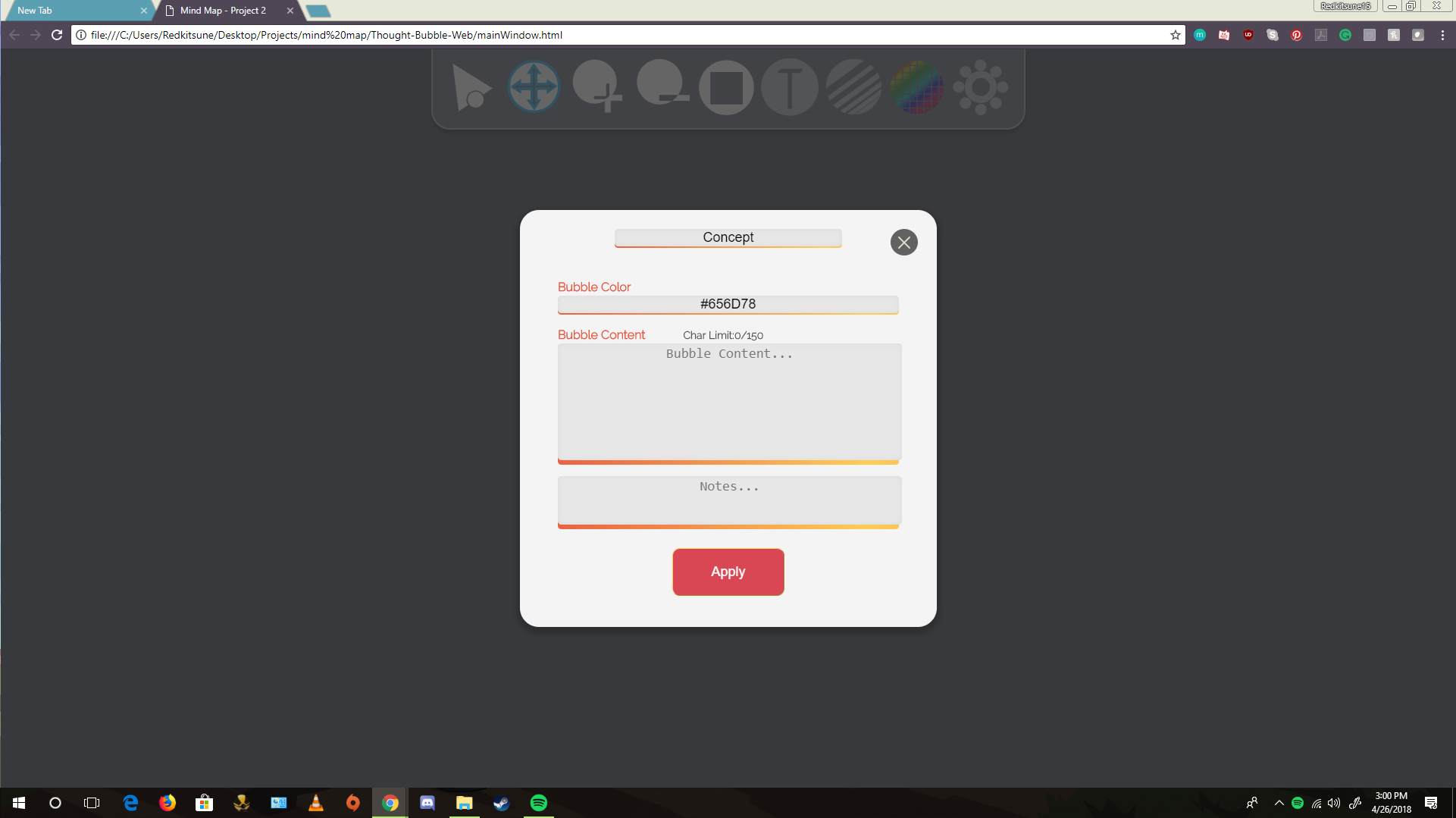
Thought Bubble, a mind mapping tool written using JavaScript and Html5 Canvas. This project was original start as a class project, where we tasked with created a web app. When I starting working on the project, I had very little experience working with JavaScript at this point. And this project really forced me dig in and get a stronger idea of what I could do using JavaScript.
Original Website

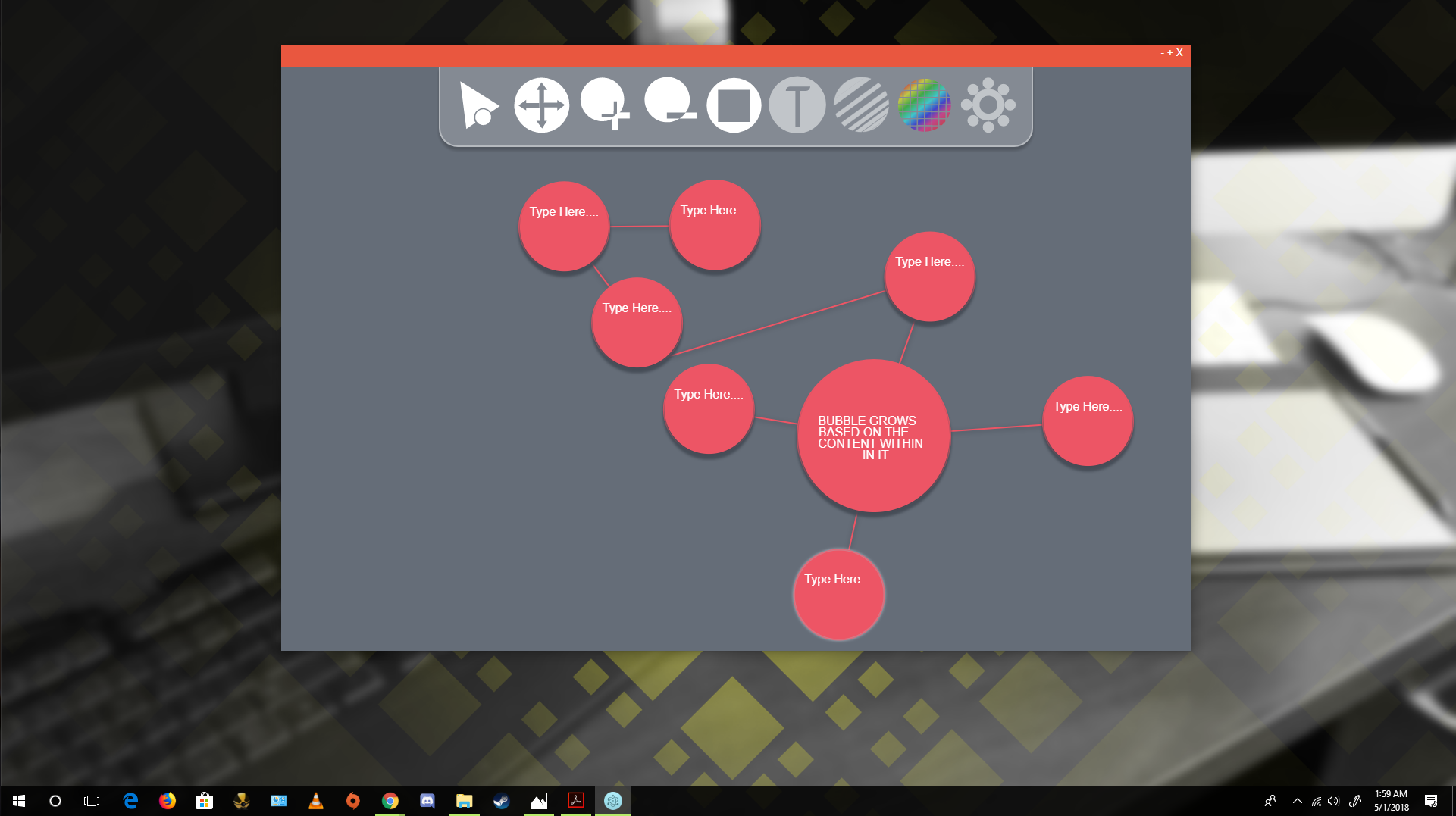
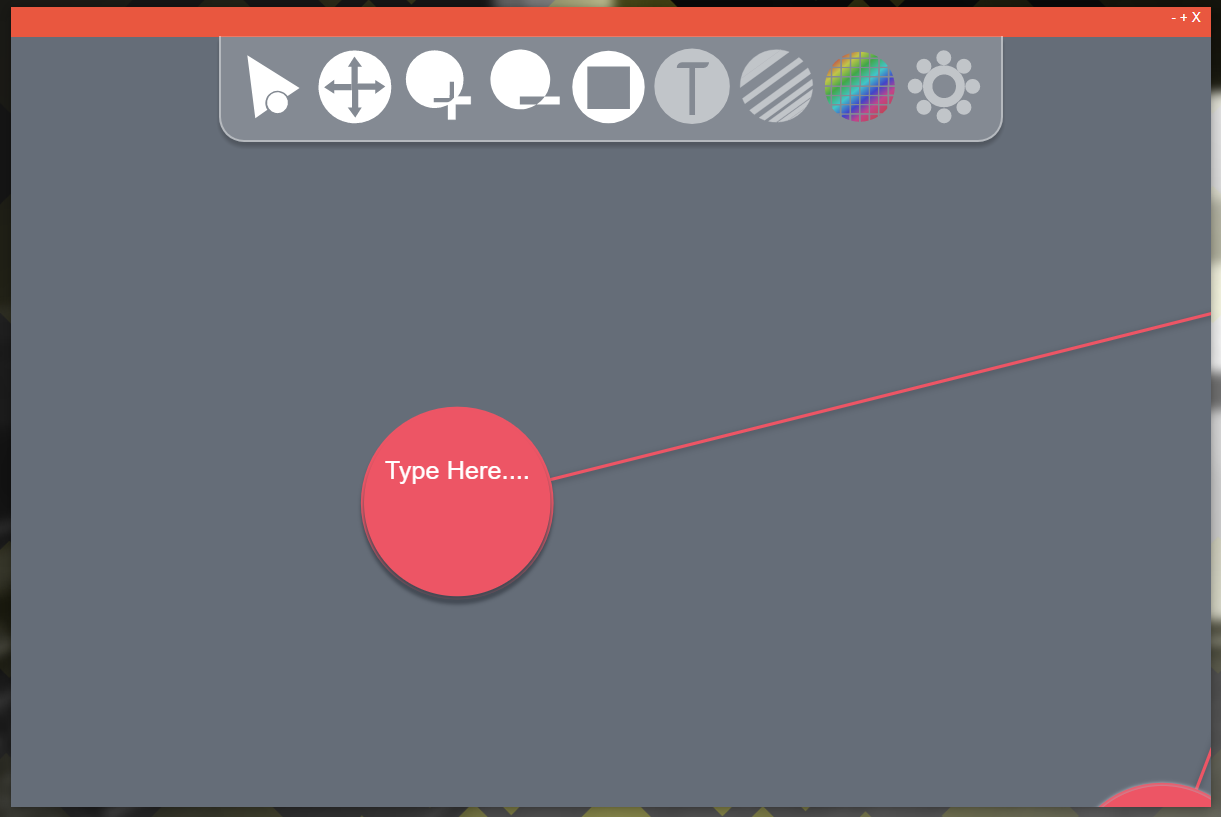
Once I completed the course, I knew I wanted to continue this project, and start exploring the idea using Electron.JS to create a stand alone desktop version of the program. Since then I have manage to created and exectuable version, while it not yet been compresssed for release. It in currently in a stable running version.

I am still actively working on this project, striving to create a multi-platform version that could not only worked on two different people but also shared acrossed platforms. The class I've added in zoom and panning function, as well redesign the user interface. I will be publishing a live demo version, where a user can create an account and have muiltiple files saved to a server on Dec. 5, 2018.

 Desktop Version Github
Website Version Github
Desktop Version Github
Website Version Github
Ministrare
Ministrare: Communication and Stratgey Game
"As the ruling Lord of the great city of Ministrare, you must not only lead and protect you people. But you must also contend with the neighboring city and the other dangers that lurk off toward the mountains. Not all you meet will like how you came to power, but you must show them how you are strong. Whether that be by force or wit, that is your path to chose."
Ministrare is a highly communication based game, where the player choices all effect how the game will progress. Thoughout the game the player will have to read and decern where you stand with your council. Not only will their happiness, not only lead to more productive city. But it will also keep them from tricking, leading you to failure.

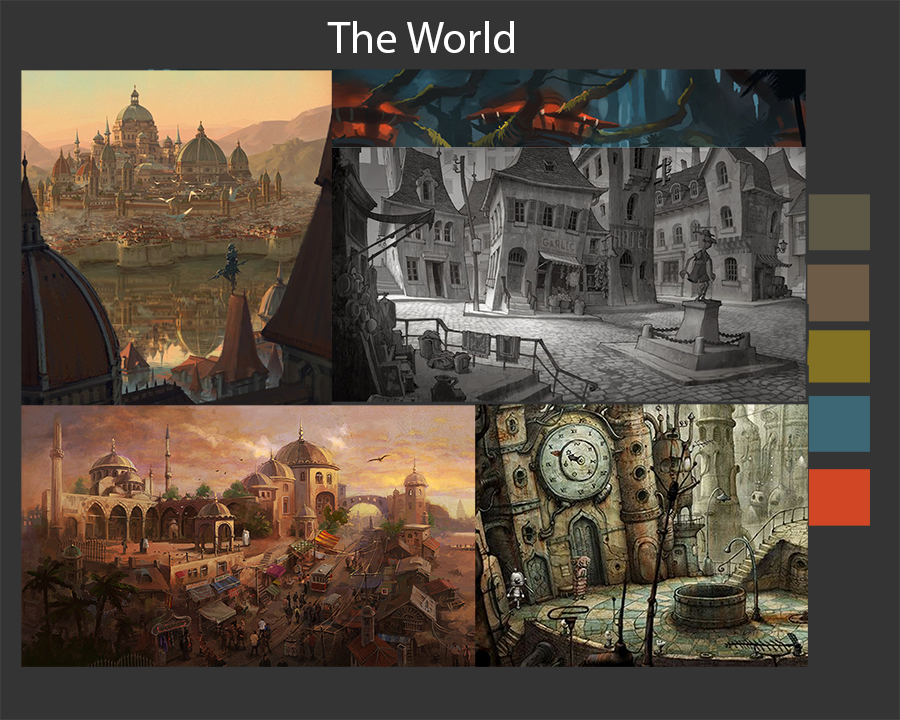
This project was created and produced by a team of 7, and took place over the course of four months. Taking the role as the background artist. I work closely with both the leader of the project as well as a character artist. The goal for the game aesthetic, was to create a european mediveal feel with drawing archetural influence from Constantiople.

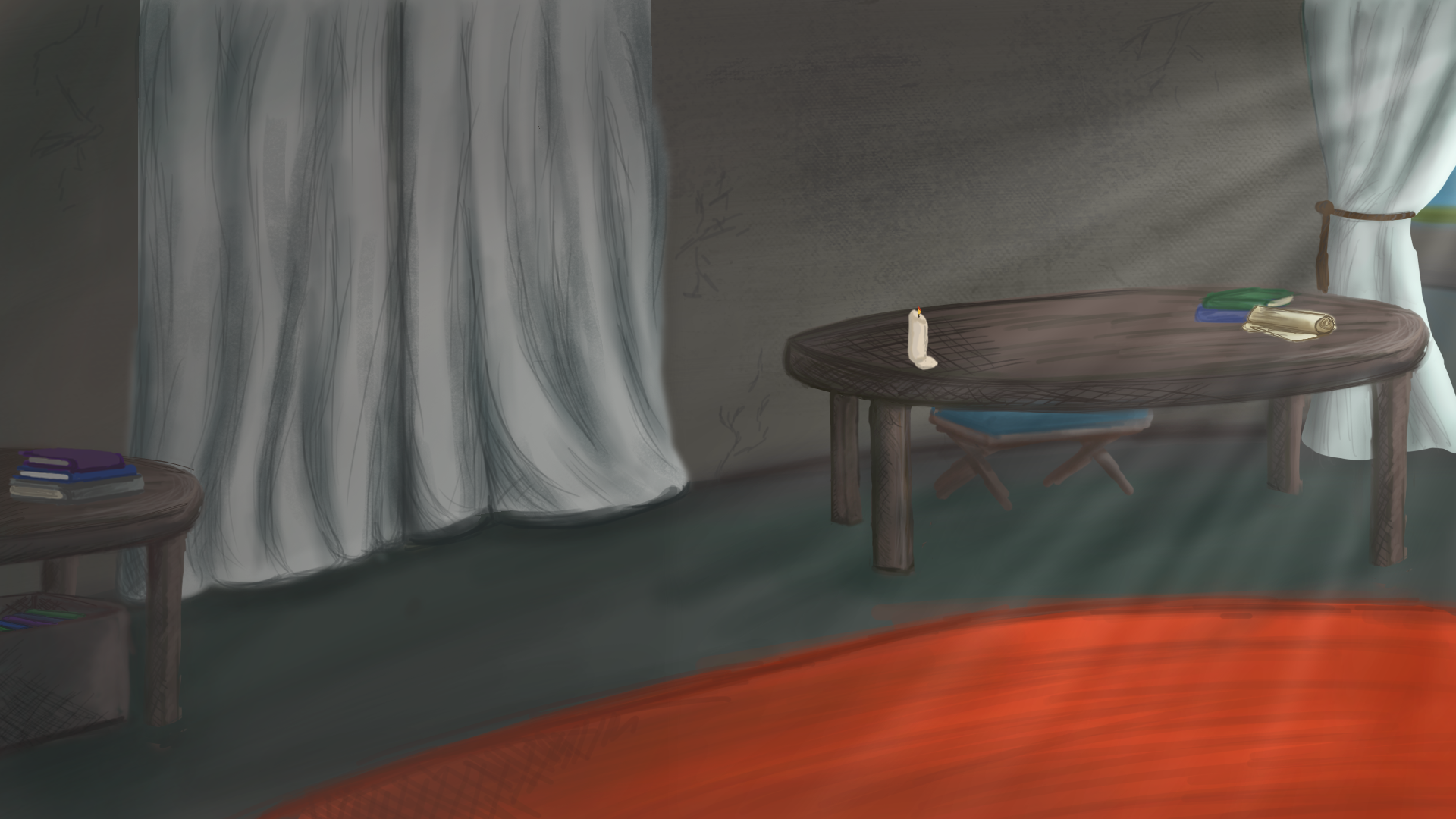
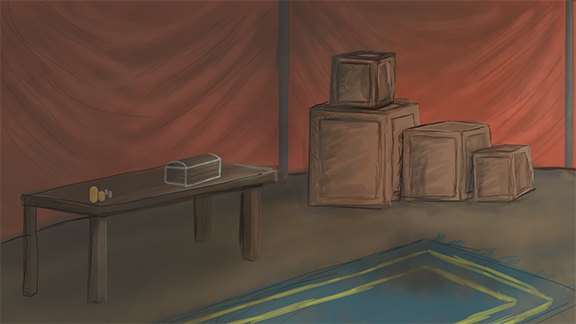
As the background artist, I was resonsible for determining majority of the colors and lighting used in the game. As well creating all eight backgrounds and storyboarding the various ending to the game. Going into this project, I new the biggest challenge for me, was going to be maintain a certian visual perspective and lighting for each the backgrounds in the world.

I knew I wanted the background to relect where they where on the map, not simiply be room that could be anywhere. I was able to do this by using glimpes the exterior world and light direction to show their location. After creating the city map, I started with the scholars room. Then moved onto merchant's tent, forge, spymaster's corner, and the enemy city rulers chambers.




Projects Timespan: September 2018-December 2018 Status: In-Progress, completion December 15, 2018
Carter’s Travels
Carter’s Travels: iOS app
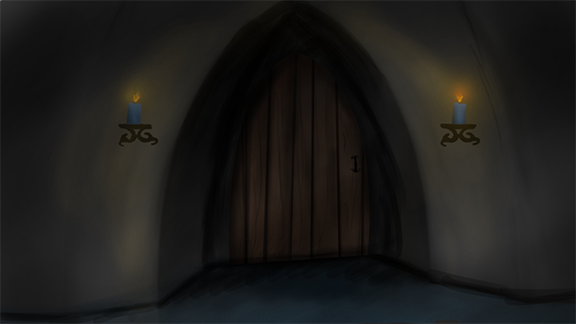
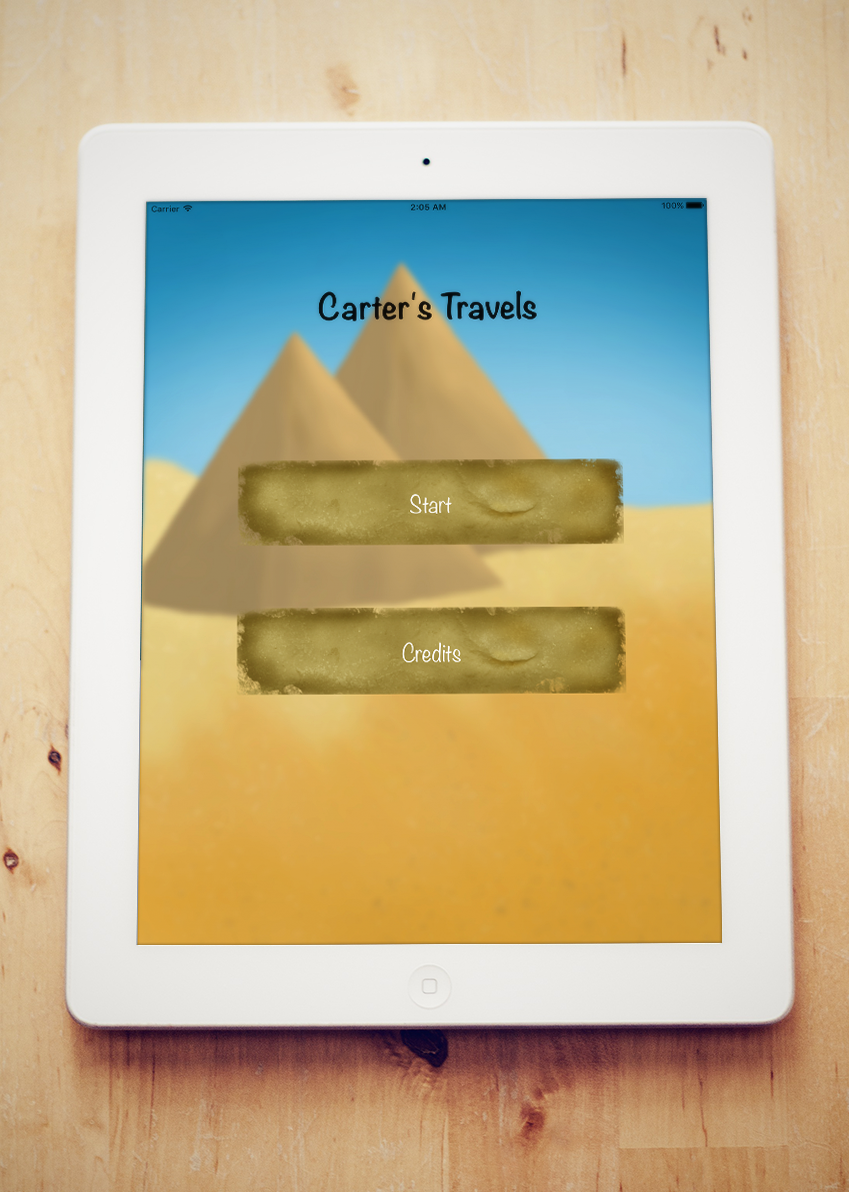
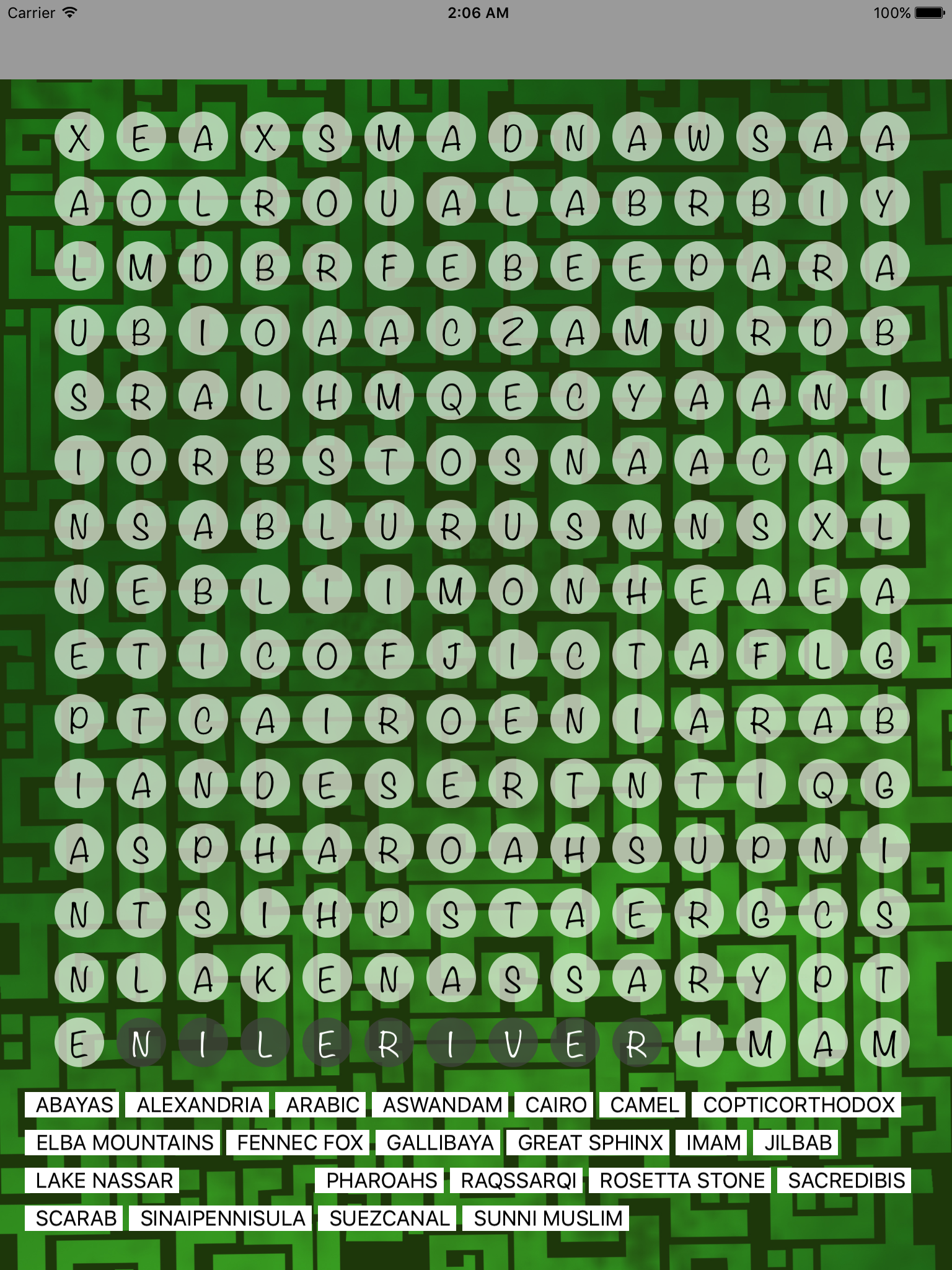
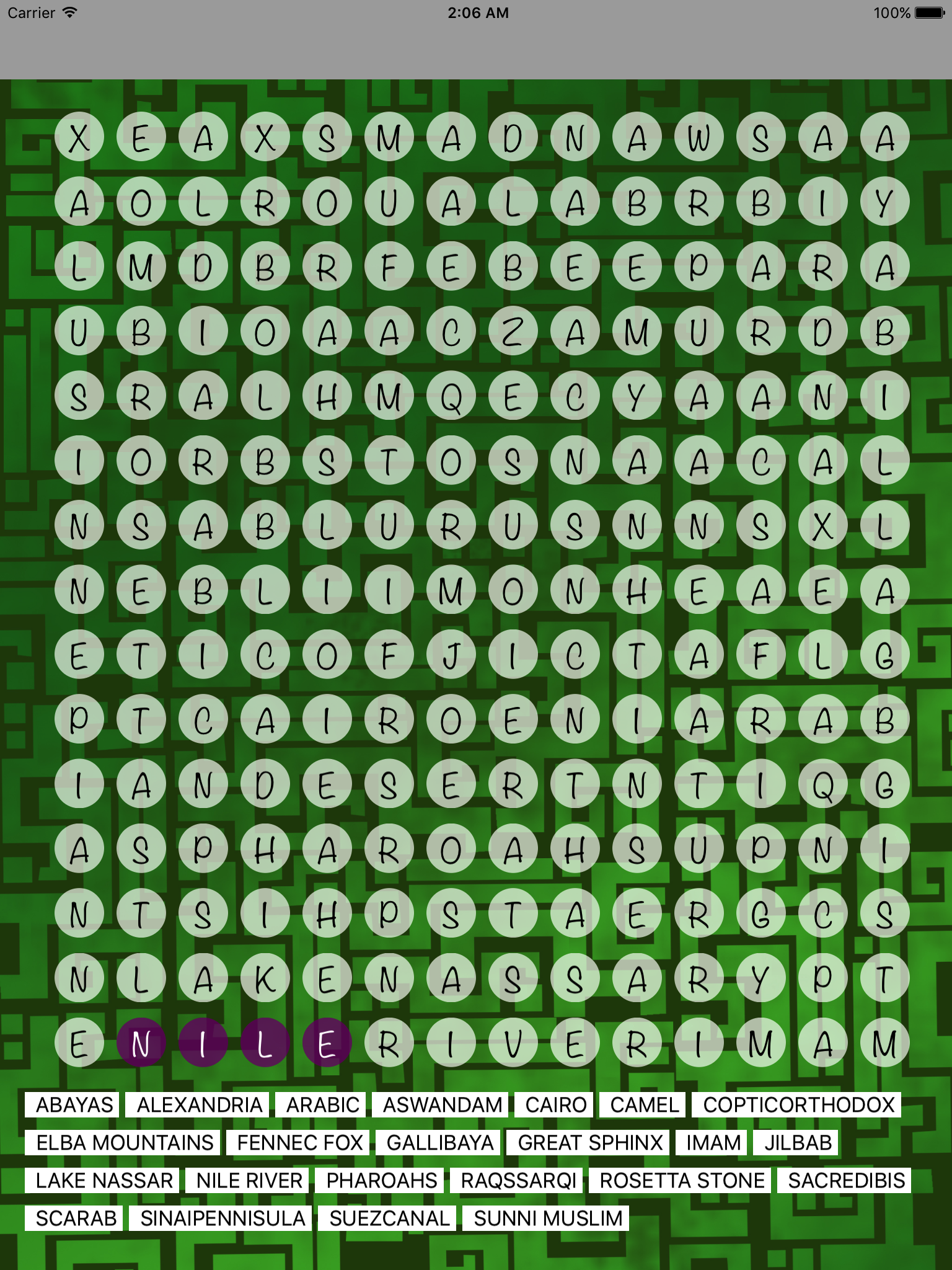
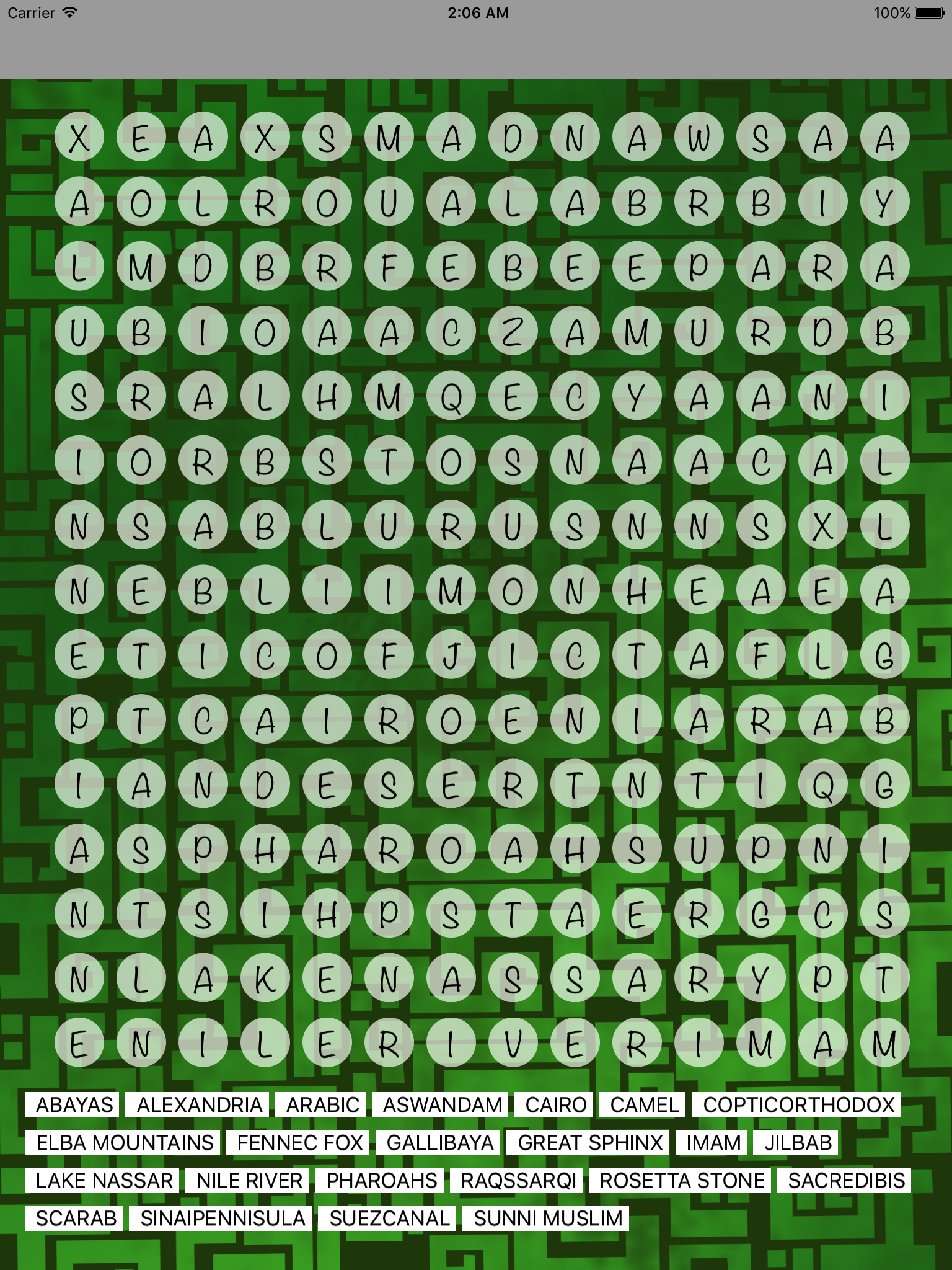
Carter’s Travels is an iOS app developed using Swift 3.0. It was designed for the iPad and tested on the iPad Mini 2 and iPad simulators. The concept of the app was to develop a story- enriched educational game, intended to teach young kids about geographic locations around the world and the cultures of their corresponding denizens. The app is comprised of comic book-styled chapters, with mini puzzle challenges; each chapter focuses on a different geographic location. The project was started in May 2017 and is still currently under development.








The Shattered Hourglass
The Shattered Hourglass: 2D Animation and Story Development
Tools: Photoshop, Illustrator, After Effects, Unity, Wacom Tablet
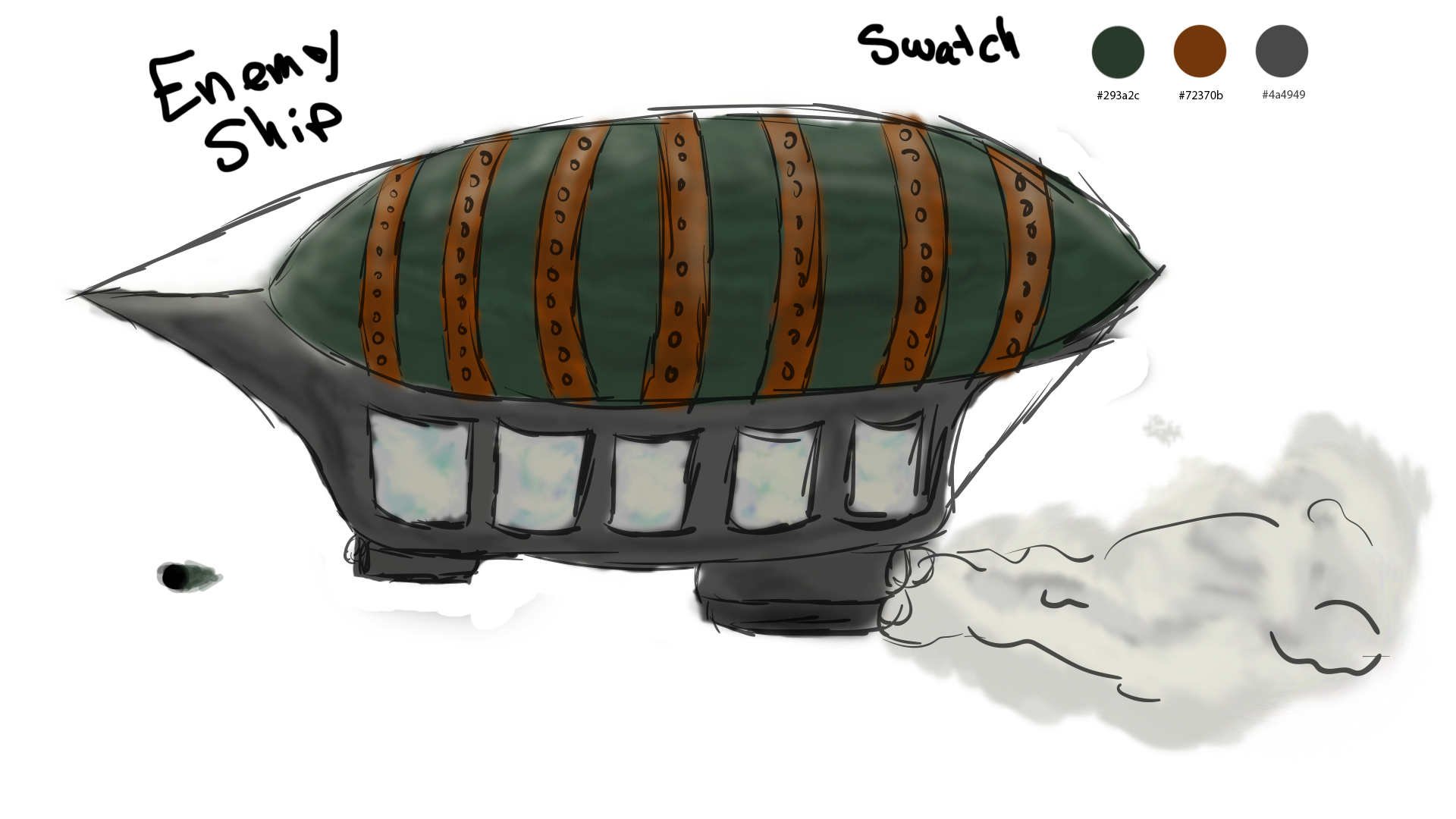
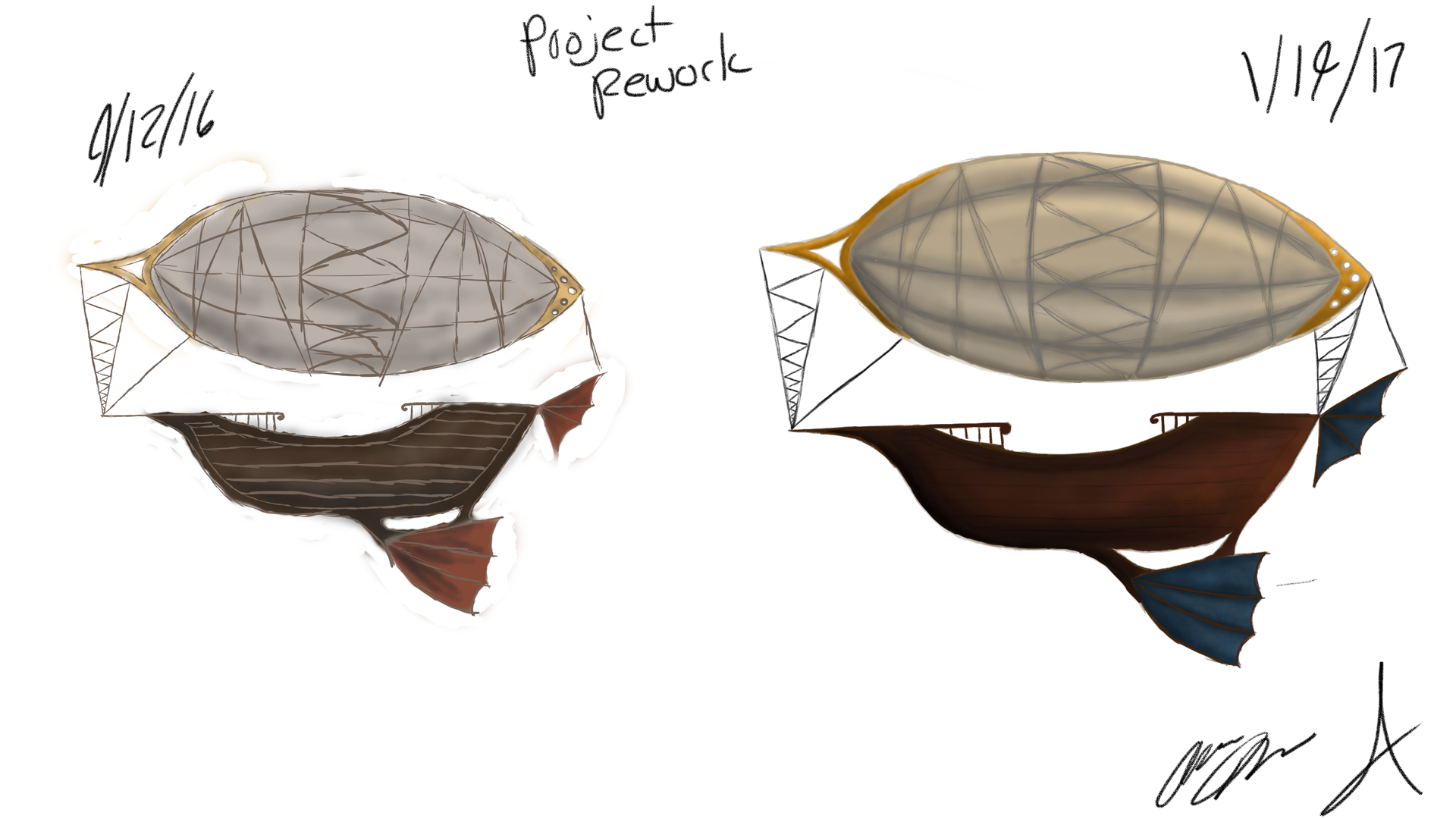
This is a personal project currently under development. The Shattered Hourglass was originally a 2D Animation assignment in which I was tasked to create the story plot, script, storyboard, concept art, and animatic for a Shmup game using a framework code provided by the instructor. For this concept I wanted to play with the concept of time, two conflicting realities, and the possibility that the ‘villain’ may not really be the antagonist of the story. For the visuals I sought to create a steampunk themed world with two different art styles to distinguish the two realities. One reality with harsher lines and with a very low saturated color pallet, a dystopia. Another with vivid jewel colors and overall blurred lines, a utopia. As this project has become a personal project, it is currently undergoing artwork refinement and the creation of a more indepth storyworld. This includes additional scripts and more frames for the animatic.



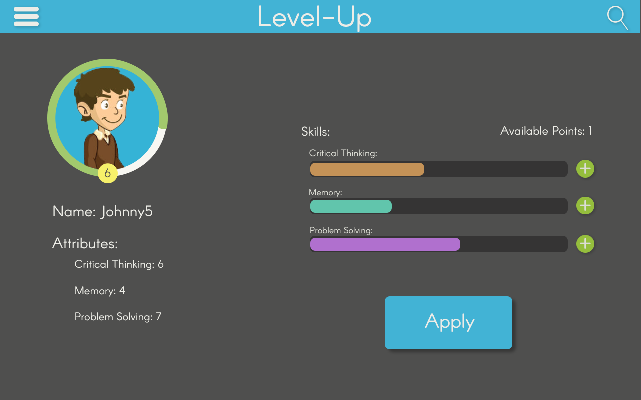
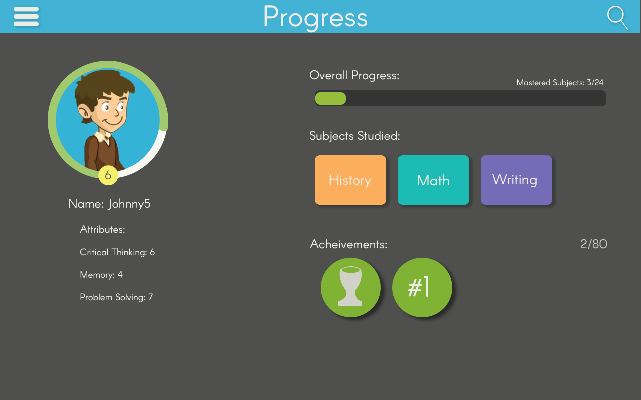
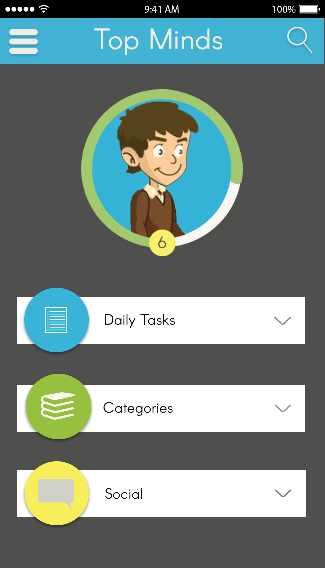
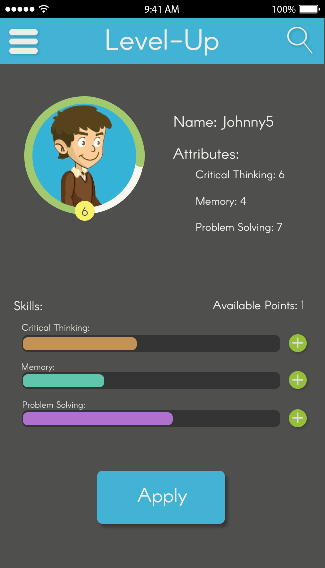
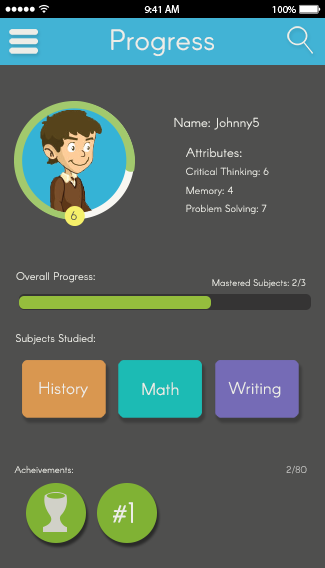
Top Minds
Top Minds: User Interface Design
In fulfillment of a team project for a User Interface Design Class, I worked alongside three fellow programmers to create an Educational multi-platform app. There was a total of 6 screens created with both a phone and tablet version. I was responsible for creating the basic design and 4 of the 6 screens. We created a flat and colorful design that was fun and engaging. To complete this project I utilized Photoshop and Illustrator for the UI screen and InDesign for the documentation formatting.
Top Mind Booklet